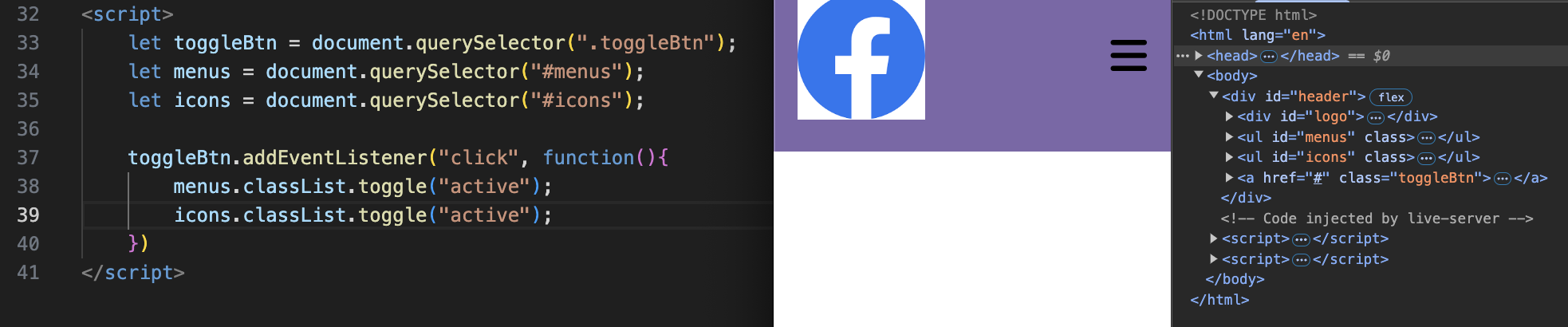
이제 메뉴바 버튼을 누르면 메뉴1, 2, 3이 펼쳐지는 기능을 구현하자 : 메뉴와 아이콘을 안 보이게 먼저 설정할 것 : display none
근데 이 기능 html으로 구현이 될까? : 안됨 : JavaScript 사용 : JS는 근본적으로 DOM을 '조작'하고 싶어 함 : HTML 소스에 있는 태그에 접근해서 어떤 태그 추가, 없애줘라 등 조작을 하는 것 : 즉, JS는 태그를 바꿔 치는 등 여러 동작이 가능하다
JS를 사용하기 위해서는 html 아래 쪽에 <script> 태그를 추가 : 여기 안에는 JS 문법만 작성 가능

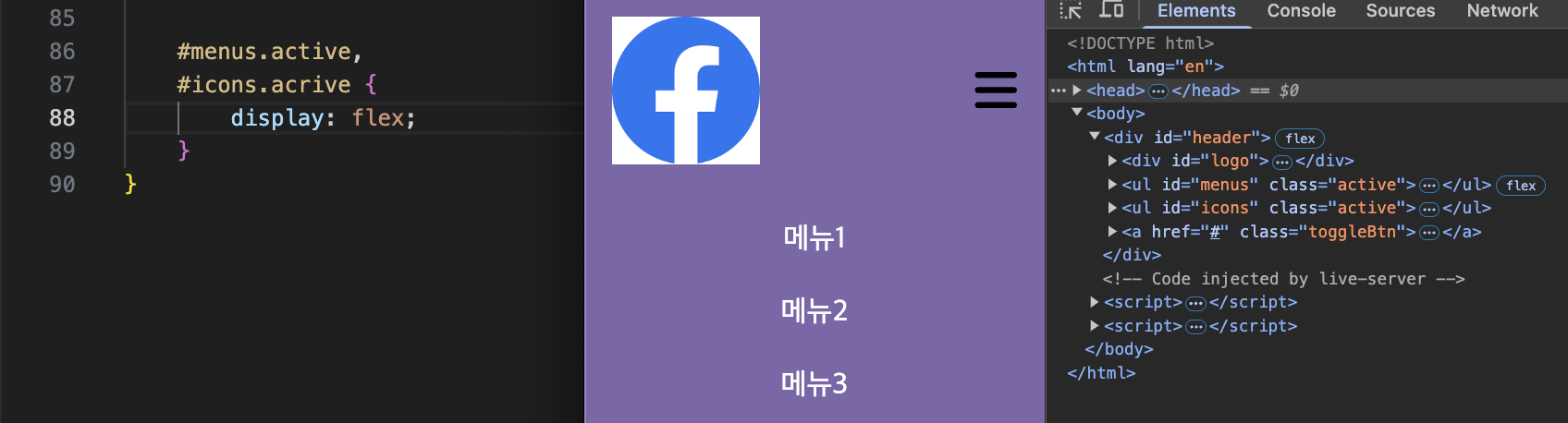
메뉴바 클릭을 반복할 때마다 active가 생기고, 사라지고가 반복됨 : JS가 DOM 조작함

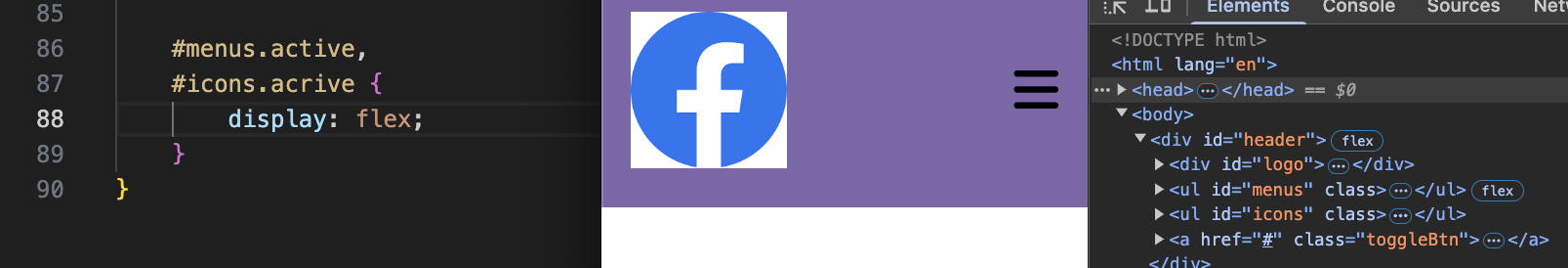
이제 그러면 id가 menus, icons이면서 class가 active면 display를 flex로 바꿀 것임


자바스크립트 기본 문법 이해하기 - 변수생성
변수란 어떤 값을 저장하는 공간을 의미하며, let과 const를 사용한다.
그럼 저 JS 문법들이 무엇을 의미하냐? : 변수 (어떤 값을 저장하는 공간), var 변수명 = 넣을값;넣을 값; (예전방식), let 변수명 = 넣을 값; (요즘방식), const 변수명 = 넣을 값; (요즘방식 - 수정 불가능) : 변수명을 만들 때는 명시적으로 만들기 : 1. 카멜케이스(randomNumber) 2. 파스칼케이스(random_number)
UP & DOWN 게임 만들기
자바스크립트 기본 문법 이해하기 - object
오브젝트란 중괄호를 통해 앞뒤에 key와 value를 적는 방식으로, 공가늘 효율적으로 사용 가능하다.
자바스크립트 기본 문법 이해하기 - function
function, 함수란 어떤 특정한 목적을 수행하는 소스를 함수화시켜 재사용이 가능하게 한다.

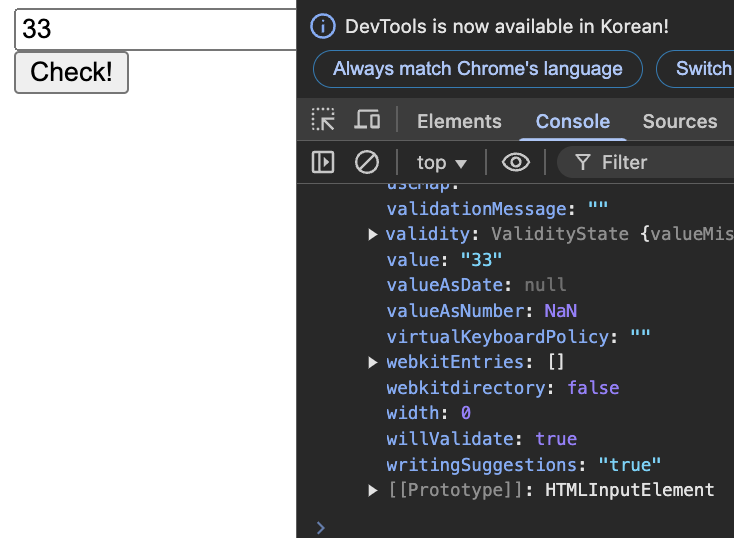
.dir은 실제 전달되는 값들을 보여줌 : 열어보면 아래와 같이 내가 입력한 '33'이라는 값이 'value'에 저장되어 있다는 것을 확인할 수 있음 : 즉, .value를 통해 접근할 수 있겠다는 생각 가능 : 즉, 어떤 태그에 대한 정보가 오브젝트에 의해서 관리되고 있다는 것을 이해
자바스크립트 기본 문법 이해하기 - if, for, while
if문, 조건문은 조건이 참(true)이면 실행, 거짓(false)이면 실행되지 않는다. else if로 다른 조건도 추가가 가능하다.
for문, 반복문은 특정 횟수만큼 반복 실행할 때 사용한다.
while문, 반복문은 조건이 참일 동안 계속 실행되며, 반복 횟수가 정해지지 않은 경우에 유용하다.
하지만, 사실 JS 개발자의 경우 같다, 안 같다를 '===', '!==' 로 써야 함 : a === b : a는 b와 값과 타입까지 일치한다는 의미임
let a = "3", let b =3은 같을까? : JS는 같다고 판단함 : 정확히는 같지 않음 : 문자와 숫자임 : 즉, JS는 이걸 같다고 판단하는데, 부등호를 3개를 써서 '===' 을 사용하면 같다고 나오지 않음
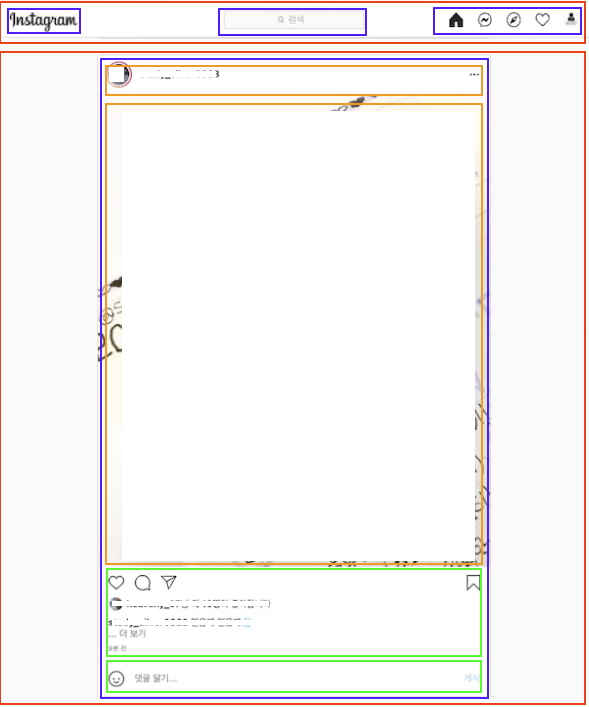
이제 디자인이 왔다고 가정하고, 이걸 바탕으로 인스타그램 디자인을 참고하면서, 개발하는 과정을 실습하면서 공부해보자
CSS도 만드는데 좋은 방식이 있음 : 화면만 만들고 냅두면 괜찮겠지만, 추후에 기능을 추가하기 위해 버튼 하나 추가하면, 모든 게 깨지는 경우도 생김 : 즉, 잘 습득하는 것이 중요
일단 화면을 처음 보았을 때, 본인의 주관에 따라 div를 구성하는 듯이 박스로 나누는 것부터 시작

코드 짠 흐름 : html 틀 작성 : title 이름 : div 구성 만들기 (헤더 정하기, 내부 구성하기, id 짓기 등) : 로고 이미지 가져오기 : flex 하기 위해 css 파일 제작 : html 파일 link 태그로 css 불러오기 : 로고 이미지 크기 줄이기 위해 지었던 id 이름 불러와 width 설정 : justify-content space-between 정렬, align-items center 위아래 센터 정렬 : 헤더 박스 테두리 만들어야 함 : 구글로 테두리 만드는 법 찾아봄 : border-bottom, top 등 사용 : body에서 margin 0 설정, header padding-left, right 설정 : icons flex : 붙어있는 거 때려고 icons li padding, 색상 바꾸려고 icons li a color : header 높이 설정 : search-input height, background-color, border-radius, border 사용, 안에 '검색' 넣으려고 placeholder 사용 : icons 박스 창 크기 줄였을 때 옆에 칸 넓어져있어서 padding-left 0 설정 : 일단 맨 위 박스인 헤더 여기서 마무리
아래 게시물 칸을 위해 div 큰 박스 하나 더만들고 아래 박스들도 제작 : post-header에 이미지 아무거나 넣음 : span(별 의미 없는 태그) 태그로 user_id 넣음 : 근데, post 박스를 가운데로 정렬하고 싶은데 어떻게? : css div 콘텐츠 좌우 중심 정렬 검색해서 찾음 : 딱히 찾는 게 보이지는 않는데, 포스트 크기를 고정할 예정이기 때문에 post width px 고정, margin-left, right auto 설정 : post 이미지 id 짓고 css에서 크기 설정 : 네모난 이미지 둥글게 어떻게 만들지? : 검색 : border-radius 50% : 너무 이미지가 딱 붙어있어서 post-header padding 설정 + flex + align-items center : 근데 이미지랑 아이디 너무 붙어있음 : span 태그 썼던 아이디에 id 부여 후 margin left : 포스트 이미지 아무거나 하나 가져오고 포스트 칸에 안 맞아서 id 만들고 채우기
footer 부분 간략하게 만들자 : post-footer 가져와서 flex했는데 정렬이 맘에 안 듦 : flex-direction column으로 변경 : 좋아요 버튼 누르면 카운팅 되는 것을 JS로 구현하자 : 좋아요 버튼이 먼저 클릭이 잘되는지, 감지되는지 확인할 것 : onclick이라는 속성값 사용해 보자

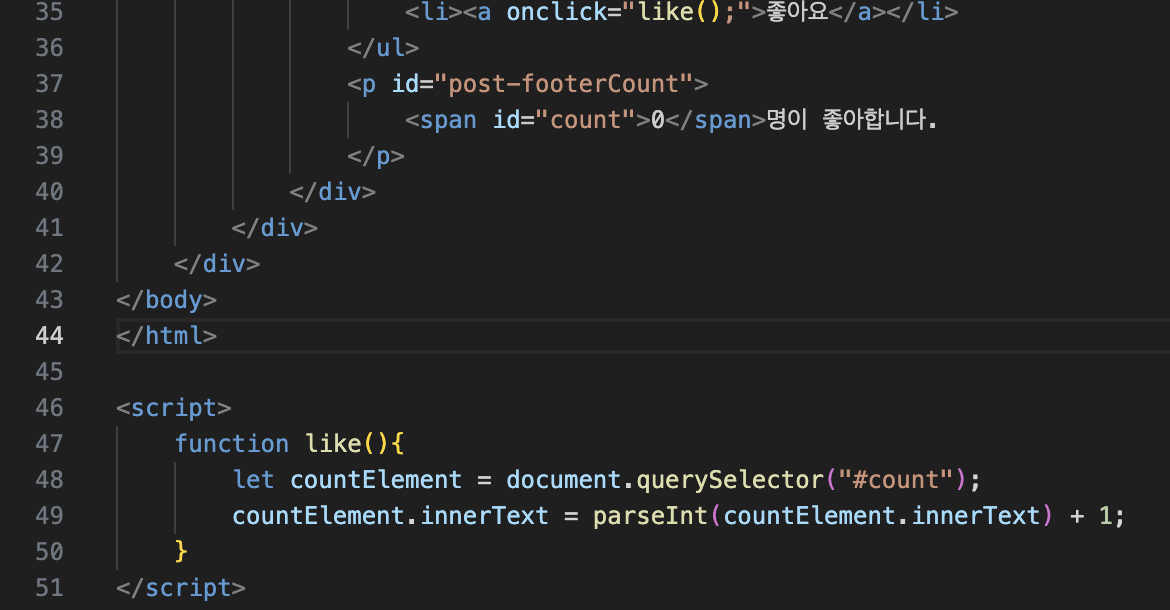
좋아요 버튼 누르자 LIKE! 알람 생성 확인 : span 태그를 통해 0을 감싸주자 : 별 의미없는 태그인데 왜 쓰냐? : id나 class 값을 줘서 span 태그에 쓰인 텍스트를 꾸며주기 위해 : javascript 태그 안 텍스트값 수정 방법 검색 : span 값 변경 : innerText : 오브젝트 안의 innerText라는 값에 접근해서 거기에 +1 한 값 넣기 구현 : 근데 href = "#"이 있으면 버튼 눌렀을 때 페이지 최상단으로 올라가게 되기 때문에 지우기

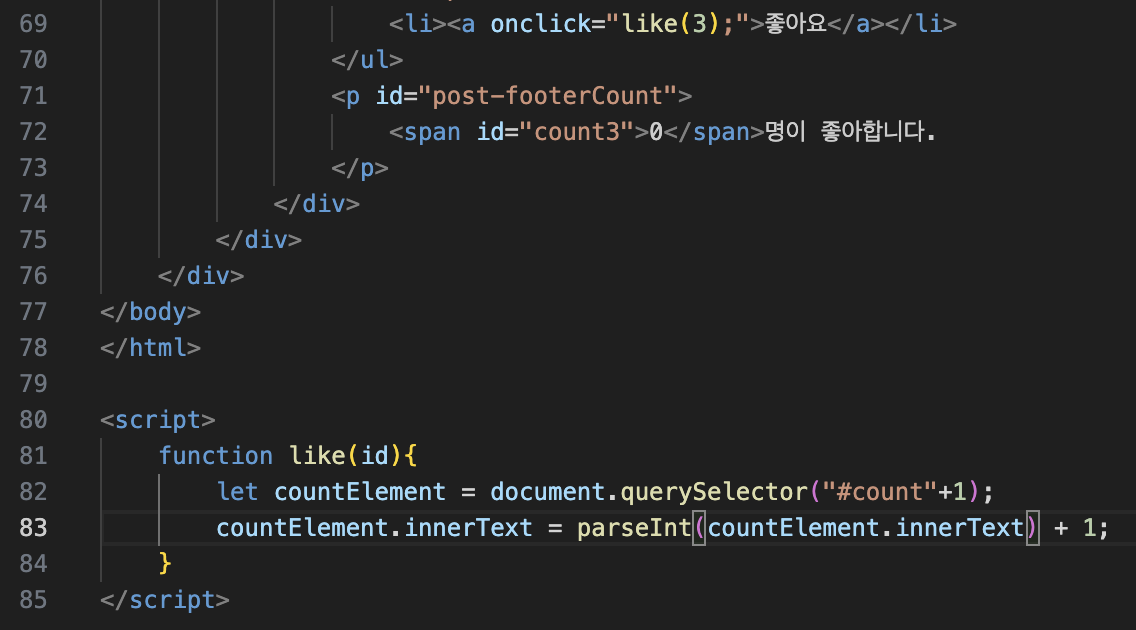
id post를 content 태그 안에 여러개 붙여 넣기 해서 게시물을 여러 가지 나오게 했을 때, 각 게시물마다 있는 좋아요 버튼을 누르면 버튼을 누른 해당 게시물만 좋아요가 늘어나게 하려면 어떻게? (현재 상태에선 안 늘어남) : span id count1, 2, 3으로 이름 짓기 : 근데 onclick = "like();"에서 like에 매개변수로 1, 2, 3을 넣어줄 것임 : script에서 like 함수 안에는 'id'라는 이름으로 변수를 넣을 것 : 그러면 첫 번째 게시물에 좋아요를 누르면 like 함수의 변수로 '1'이 전달되는 등의 형태일 예정 : 그럼 document.querySelector("#count"); 에서 #count 부분이 #count1, #count2, #count3 등으로 변경되어야 하는데, 이걸 "#count"+id 하면 같은 의미가 되니 해결

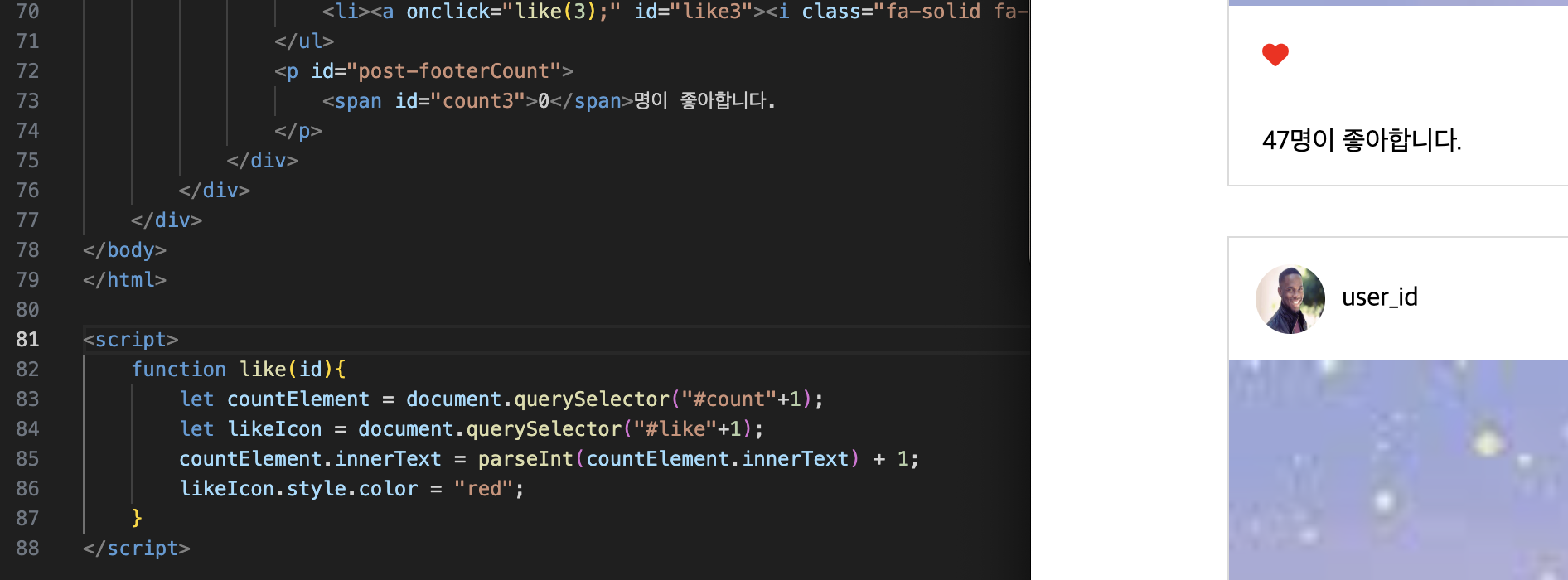
마지막으로 여러 버튼을 꾸며보자 : font-awesome cdn link 태그로 가져오고 넣기 : 근데 검정 하트 상태에서 좋아요를 누르면 색깔이 바뀌도록 구현해볼 것 : a태그에 id 부여 후 JS로 구현 : javascript css 글자색 변경 검색 : .style.color

'IT_개발 > 기술 및 코드과제' 카테고리의 다른 글
| 6. JavaScript 기초 (2) (0) | 2025.03.09 |
|---|---|
| 5. HTML/CSS 소스코드 만들어보기 (0) | 2025.03.04 |
| 3. CSS 기초 (0) | 2025.02.24 |
| 2. html 기초 (0) | 2025.02.23 |
| 1. 기초 중요 키워드 (0) | 2025.02.20 |



